As I begin the last article in this series, it is my hope that you have been able to grasp the importance of HTML 5 and mobile-friendly / responsive web development.
Regardless of your desktop distribution of choice, Netbeans is a powerful IDE and when used together with basic Linux command-line skills and the tools discussed in Part 3, can help you to create outstanding applications without much hassle.
However, please note that we have only covered the basics of HTML 5 and web development in this series and assumed that you are somewhat familiar with HTML, but the WWW is full of great resources – some of them are FOSS – to expand on what we’ve shared here.
In this last guide, we will talk about some of those tools and show you how to use them to add to the existing page we have been working on Beautifying our UI (user interface).
Beautifying User Interface of Website
Font Awesome is an icon / font / css complete toolkit that has the potential to seamlessly integrate with Bootstrap. Not only you can add a whole lot of other icons to your pages, but can also resize them, cast shadows, change color, and many other options using CSS.
However, since dealing with CSS is out of the scope of this series, we will only deal with the default-sized icons but encourage you at the same time to “dig a little deeper” to discover how far this tool can take you.
To download Font Awesome and incorporate it into your project, execute the following commands (or feel free to go directly to the project’s Github and download the fontawesome zip file through your browser and decompress it using GUI tools):
$ wget https://github.com/FortAwesome/Font-Awesome/releases/download/5.15.4/fontawesome-free-5.15.4-web.zip
(yes, the domain name is actually FortAwesome, with an R, so that is not a typo).
$ unzip fontawesome-free-5.15.4-web.zip $ cp fontawesome-free-5.15.4-web/css/fontawesome.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles $ cp fontawesome-free-5.15.4-web/webfonts/* /home/ubuntu/NetBeansProjects/TecmintTest/public_html/fonts
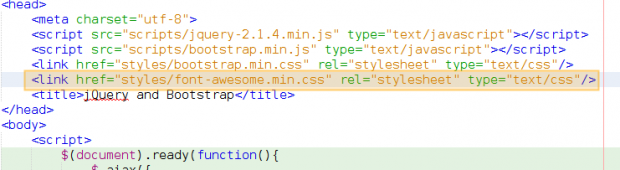
And add the .css file to the references list at the top of our page, just like we did with jQuery and Bootstrap earlier (remember that you don’t have to type everything – just drag the file from the Projects tab into the code window):

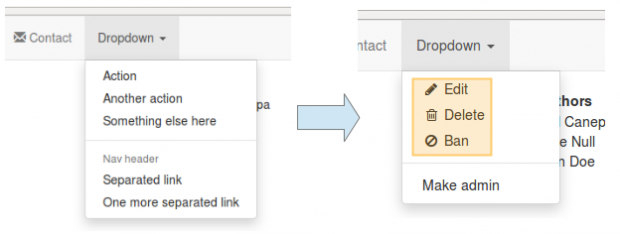
Let’s take the dropdown list in our navigation bar, for example:

Nice, right? All it takes is replacing the contents of the existing ul class named dropdown-menu at the bottom of index.php with:
<li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="i"></i> Make admin</a></li>
Believe me – investing your time in learning how to use these tools will be a very rewarding experience.
Where to Ask for Help
As an IT person, you must be well acquainted with the many resources for help the Internet has made available. Since doing web development is not an exception, here are a few resources that we’re sure you will find useful while tuning your applications.
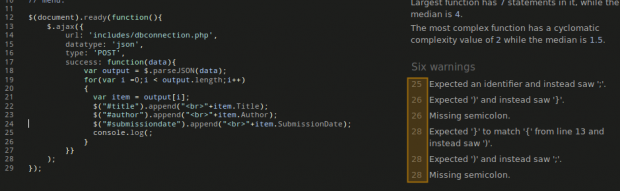
When dealing with Javascript code (for example, when working with jQuery as we did in Part 2), you will want to use JSHint, an online Javascript quality code checker that aims at helping developers to detect errors and potential problems. When those pitfalls are found, JSHint indicates the line number where they are located and gives you hints to fix them:

That surely looks great, but even with this great automated tool, there will be times when you will need someone else to take a look at your code and tell you how to fix it or otherwise improve it, which implies sharing it somehow.
JSFiddle (an online Javascript / CSS / HTML code tester) and Bootply (same as JSFiddle but specialized in Bootstrap code) let you save code snippets (also known as fiddles) and provide you a link to share them very easily over the Internet (either via email with your friends, using your social network profiles, or in forums).
Summary
In this article, we have provided you with a few tips to tune your web applications and shared some resources that will come in handy if you get stuck or want another pair of eyes (and not just one, but many) to take a look at your code to see how it can be improved.
Chances are that you may know of other resources as well. If so, feel free to share them with the rest of the Tecmint community using the comment form below – and by the way, don’t hesitate to let us know if you have any questions about the content presented in this article.
We hope that this series has given you a glimpse of the vast possibilities of mobile-friendly and responsive web development.








@Praduman,
Thank you for taking the time to comment in this post and for your kind words about this series. We look forward to keep sharing great content with you and with the rest of the Tecmint community.
great series..
thnks for this