Ghost is a free, open source and simple yet powerful blogging or online publication software written in Nodejs. It is a collection of modern publishing tools designed for easily building and running online publications.
Ghost Features:
- Fast, scalable and efficient.
- Offers a markdown based editing environment.
- Comes with a desktop app.
- Comes with beautiful handlebars templates.
- Supports for simple content management.
- Supports for multiples roles for authors, editors and administrators.
- Allows scheduling content in advance.
- Supports accelerated mobile Pages.
- Fully supports search engine optimization.
- Provides detailed structured data.
- Supports subscriptions by RSS, Email and Slack.
- Enables simple site editing and so much more.
Requirements:
- A CentOS 7 Server Minimal Install with 1GB Memory
- A CentOS 7 system with static IP address
- Node v6 LTS – Install Latest Node.js and NPM in CentOS 7
- A CentOS 7 server with Nginx installed
Important: Before you begin installing Ghost yourself, you’ll need to have a good VPS hosting, we highly recommend BlueHost.
In this article, we will explain how to install an open source Ghost (Content Management System) blogging platform on a CentOS 7 system.
Step 1: Installing Nodejs on CentOS 7
1. Nodejs is not available in the software repositories of CentOS, therefore first add its repositories and then install as follows
# curl --silent --location https://rpm.nodesource.com/setup_6.x | bash - # yum -y install nodejs npm # dnf -y install nodejs npm [On Fedora 22+ versions]
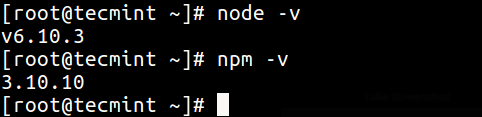
2. Once nodejs installed, you can verify that you have the recommended version of Nodejs and npm installed using the commands.
# node -v # npm -v

Step 2: Installing Ghost On CentOs 7
3. Now create the Ghost root directory which will store the application files in the /var/www/ghost, which is the recommended installation location.
# mkdir -p /var/www/ghost
4. Next, download the latest version of Ghost from Ghost’s GitHub repository and unzip the archive file into the directory you just created above.
# curl -L https://ghost.org/zip/ghost-latest.zip -o ghost.zip # unzip -uo ghost.zip -d /var/www/ghost
5. Now move to the new ghost directory, and install Ghost (production dependencies only) with the following commands. Once the second command completes, Ghost should be installed on your system.
# cd /var/www/ghost # npm install --production
Step 3: Start and Access Default Ghost Blog
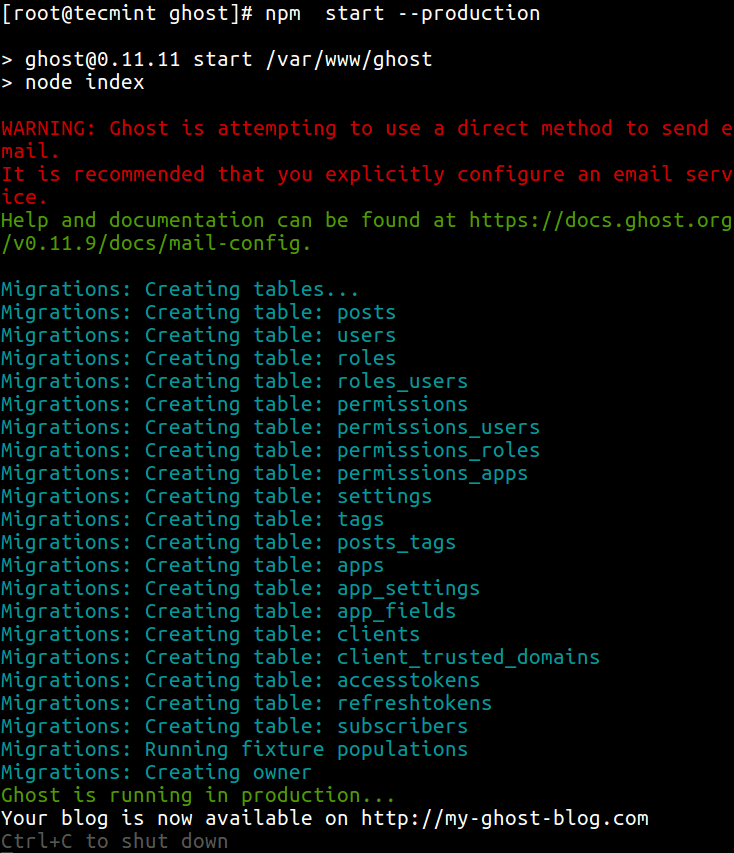
6. To start Ghost, run the following command from the /var/www/ghost directory.
# npm start --production

7. By default, Ghost should be running on port 2368, so open the port on firewall to allow access.
# firewall-cmd --zone=public --permanent --add-port=2368/tcp # firewall-cmd --reload
8. Now open a web browser and navigate to the any of the following URL below.
http://SERVER_IP:2368 OR http://localhost:2368
Note: After running Ghost for the first time, the file config.js will be created in the root directory of Ghost. You can use it to set environment level configuration for ghost; where you can configure options such as your site URL, database, mail settings etc.
Step 4: Install and Configure Nginx for Ghost
Install and start the Nginx web server, if it’s not installed using EPEL repository as shown.
# yum install epel-release # yum install nginx # systemctl start nginx
If you are running a firewall, use the following commands to enable access to HTTP and HTTPS traffic.
# firewall-cmd --permanent --zone=public --add-service=http # firewall-cmd --permanent --zone=public --add-service=https # firewall-cmd --reload
The next step is to configure Nginx to server our Ghost blog on port 80, so that users can access Ghost blog without adding port :2368 at the end of the url.
First stop the running Ghost instance by hitting the CTRL+C keys on the terminal.
Now configure Nginx by creating a new file under /etc/nginx/sites-available/ghost.
# vi /etc/nginx/sites-available/ghost
Add the following configuration and make sure to change the following highlighted lines to your_domain_or_ip_address.
server {
listen 80;
server_name your_domain_or_ip_address;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:2368;
}
}
Save the file and active this configuration by creating a symlink under /etc/nginx/sites-enabled directory.
# ln -s /etc/nginx/sites-available/ghost /etc/nginx/sites-enabled/ghost
Now open /etc/nginx.conf file. include the configuration files in the sites-enabled directory and disable the default site as shown.
# vi /etc/nginx/nginx.conf
Now add the following line inside the http block to include the configuration files in the sites-enabled directory.
http {
...
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
Then totally comment out the default server block found inside the http block.
...
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
# server {
# listen 80 default_server;
# listen [::]:80 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
...
...
Finally, save and restart nginx web server.
# systemctl restart nginx
Once again, visit http://your_domain_or_ip_address and you’ll see your Ghost blog.
For more information, go to the Ghost homepage: https://ghost.org/
In this article, we have explained how to install and configure Ghost in CentOS 7. Use the comment form below to send us your queries or any thoughts about the guide.
Last but not least, in our next post, we will show how to setup Ghost in Debian and Ubuntu. Until then, stay connected to Tecmint.com.








Best way to try it out is to use docker and run it locally. This is how I became a Ghost fan :)
Feel free to use any base image. In this example, Alpine is used, but you can easily switch to centos or something else.
If you are interested how to do it: codeastronaut.com/how-to-start-a-blog-with-docker-ghost/
@Bob
Many thanks for sharing this useful information, we will surely check it out.